Node.jsを使用して簡単にWebサイトを作る方法を掲載します。
Node.jsのインストールはこちら参考に。
プロジェクト作成
まずは、適当なフォルダを作成しNode.jsのプロジェクトを作成します。
プロジェクト作成はNode.jsインストール時に同梱されているnpmを使用します。
プロジェクトを作成するフォルダに移動し npm init を実行します
いろいろ英語で質問されますがすべてEnterキーを押して飛ばして大丈夫です。
> npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help init` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (test)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to C:\Users\81904\Desktop\test\package.json:
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this OK? (yes)
>実行後、フォルダにpackage.jsonというファイルができます。
プロジェクト作成はこれでOKです。
express-generatorをインストール
次に、express-generatorをインストールします。
expressというのがWebサイトを作成するためのWebサーバーになります。
それを自動で作成してくれるものがexpress-generatorです。npm i express-generator -g を実行し、express-generatorをインストールします。
> npm i express-generator -g
npm WARN deprecated mkdirp@0.5.1: Legacy versions of mkdirp are no longer supported. Please update to mkdirp 1.x. (Note that the API surface has changed to use Promises in
1.x.)
changed 10 packages in 2sexpress-generatorを使用しExpress環境を作成
express-generatorでexpress環境の作成コマンドを実行します。
–viewには使用するテンプレートエンジンを指定します。今回はpugを指定しています。
> express --view=pug
destination is not empty, continue? [y/N] y
create : public\
create : public\javascripts\
create : public\images\
create : public\stylesheets\
create : public\stylesheets\style.css
create : routes\
create : routes\index.js
create : routes\users.js
create : views\
create : views\error.pug
create : views\index.pug
create : views\layout.pug
create : app.js
create : package.json
create : bin\
create : bin\www
install dependencies:
> npm install
run the app:
> SET DEBUG=test:* & npm start
ファイルとフォルダが自動で作成され、package.jsonの必要なモジュールの記述が追記されますので、
モジュールをインストールします。
> npm i
npm WARN deprecated core-js@2.6.12: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
added 129 packages, and audited 130 packages in 22s
12 packages are looking for funding
run `npm fund` for details
7 vulnerabilities (2 low, 5 high)
To address issues that do not require attention, run:
npm audit fix
To address all issues, run:
npm audit fix --force
Run `npm audit` for details.expressを実行
npm startコマンドでnode ./bin/wwwを実行できるようになるため、npm startでExpress(Webサーバー)を起動します。
> npm start
> test@0.0.0 start
> node ./bin/www
デフォルトで3000番ポートで起動していますので、
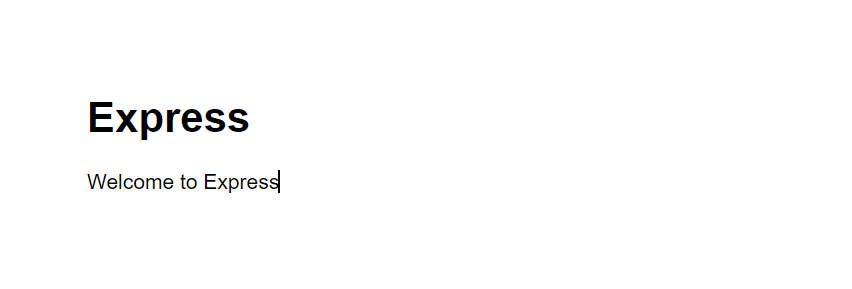
ブラウザでhttp://127.0.0.1:3000にアクセスします。

↑の画面が表示されればOKです。
以上、Express-generatorの使い方でした。